The first step in web design is consultation and needs assessment. In this phase, discussions are held with the client about their needs, goals, and target audience to gain a general idea of the project.

The first step in web design is consultation and needs assessment. In this phase, discussions are held with the client about their needs, goals, and target audience to gain a general idea of the project.

After gathering initial information, the analysis and planning phase begins. During this phase, the website's structure, sitemap, and content strategies are defined.

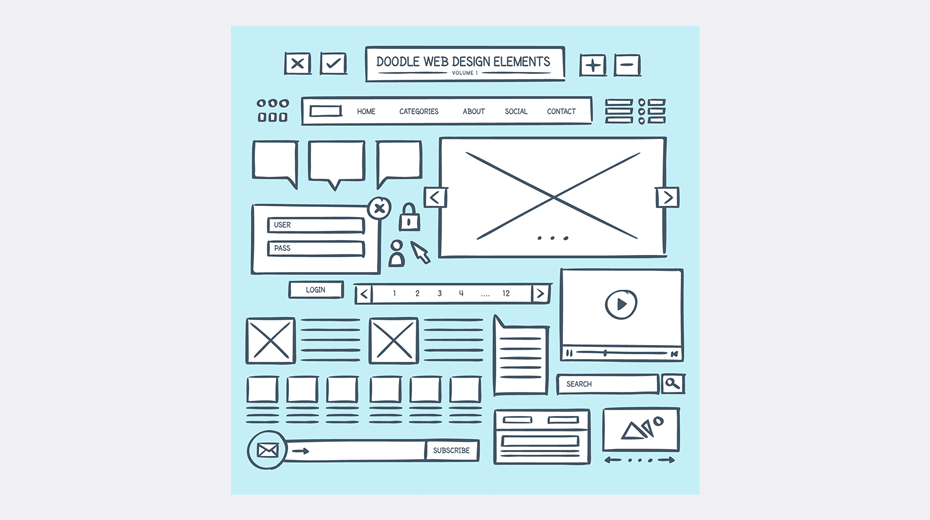
Wireframes are preliminary sketches of web pages that show the structure and layout of elements. This step helps in defining the overall structure of the website before starting the visual design.

After approving the wireframes, the visual design phase begins. In this phase, the website's appearance, including colors, fonts, images, and other visual elements, is designed.

Once the visual design is approved, the development and implementation phase starts. During this phase, the website is built using content management systems or coding methods.

After development is completed, the website needs to be tested to ensure it functions correctly and is free of issues. This includes user testing, technical testing, and security testing.

Finally, the website is ready for delivery to the client and launch on the server. Once launched, the website will be accessible to the public.

Designing a successful website involves going through various stages, each of which is crucial. By following these steps, you can design a professional and user-friendly website.


Loading...